About
Accessibility
Randolph College is committed to ensuring accessibility of its website to people with disabilities. New and updated web content produced by our organization will meet W3C WAI’s Web Content Accessibility Guidelines 2.0 (WCAG 2.0), Level AA conformance.
The U.S. Department of Education requires that all institutions that receive federal financial assistance comply with Section 504 of the Rehabilitation Act of 1973, 29 U.S.C. 794 which prohibits discrimination on the basis of disabilities. All websites hosted by the College must comply with WCAG 2.0 standards.
Resources for Web Developers and Liaisons
The following resources are available to help staff, faculty, and students communicate effectively on the web in a manner that is accessible to all people – including those who are deaf, blind, or have the inability to use a computer mouse (i.e. paralysis, loss of limbs).
Getting Started With Website Accessibility
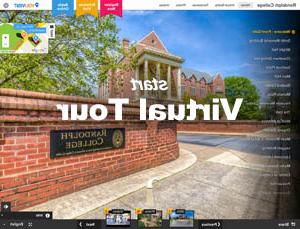
WAVE Web Accessibility Tool
WAVE is a free, online tool to test the accessibility of any given web page. It will identify and explain errors and offer suggestions for fixes. USE IT to test every page in your site. http://wave.webaim.org
You can also get the WAVE tool as browser extension for Chrome or Firefox. http://wave.webaim.org/extension/
WebAim.Org
WebAIM is an organization dedicated to “expanding the web’s potential for people with disabilities. This is a great site to for locating articles written by leaders in the field dealing with accessibility issues. http://webaim.org
Common Issues
We have found that the following accessibility issues have frequently confronted Randolph web developers.
Alt Tags
One of the most common issues and easiest to fix. Every image or graphic on web site needs to have a descriptive Alt Tag added to it so that it can be identified and read by screen readers for the blind.
Keyboard Navigation
People who cannot use a mouse, must use keyboard (or special devices which emulate key functions) to navigate web pages. Open your web page and start clicking the TAB key and you will see how it works. You should be able to TAB through your page in the order it was intended and use ENTER to “click” a link. Arrow keys will allow you to select from an options list. If you encounter difficulties with your page, please contact the webmanager@dbctl.com.
PDF Documents
Any PDF document or form on a College website must be accessible. If it is not, then it must be removed permanently or replaced with an accessible version. PDFs of scanned documents should never be used. We suggest that you evaluate the PDFs you have online and decide whether or not you really need it.
If you have Adobe Acrobat Pro, use its built-in Accessibility tool which you can use to test your PDFs before upload. Otherwise you can use a tool such as PAVE to test your PDFs.
- Checklist – Is My Document Accessible?
- Using the Accessibility Checker in Acrobat 9 Professional
- An article from the Adobe Acrobat User Community site that gives further details on using the Accessibility Checker in Acrobat 9 Professional. The Accessibility Checker can quickly check a PDF for the presence of document structure tags, alternative text for images, correct security settings, etc.
- PAVE Online PDF Checker
- Adobe’s Quick Reference for Creating Accessible PDF Files using Microsoft Word 2003/2007
- Making Accessible PDFs from Scanned Documents
- Making Your Word Documents Accessible
- WebAIM’s Article on Creating Accessible Microsoft Word Documents
- What are “PDF tags” and why should I care?
A great article from the Adobe Acrobat User Community site explaining the role of PDF tags in making a PDF document work well with assistive technology devices (like screen readers) and mobile devices alike.
Tips for Creating PDF documents from Microsoft Word
Most departments on campus use Word to create useful documents and forms. Using proper formatting and techniques in Word will help with the accessibility of the PDF you create from it.
- Create nested Headings to organize document content.
- Use nested Headers (h1, h2, h3) from throughout the document to auto-generate a table of contents (TOC) that will carry over to PDF.
- Then you can add links from the TOC to the corresponding page in the document as well as links back to the TOC. These Bookmark links allow screen readers to easily navigate PDF documents.
Third Party Sites, Embeds, and PlugIns
The most common cause of accessibility violations that we’ve seen have come from third party vendors with whom we partner to provide specialized services. These are often private companies and are therefore not as in tune with government regulations and more likely to use cutting edge technology that is beyond accessibility standards.
The College is responsible for the accessibility of ANY online function or service we provide for our constituents, regardless of whether or not we actually host it.
We ask that each department identify all of its third party web services and report it to the webmanager@dbctl.com so that they can be evaluated.